What is Responsive Web Design and why is it crucial for any website?
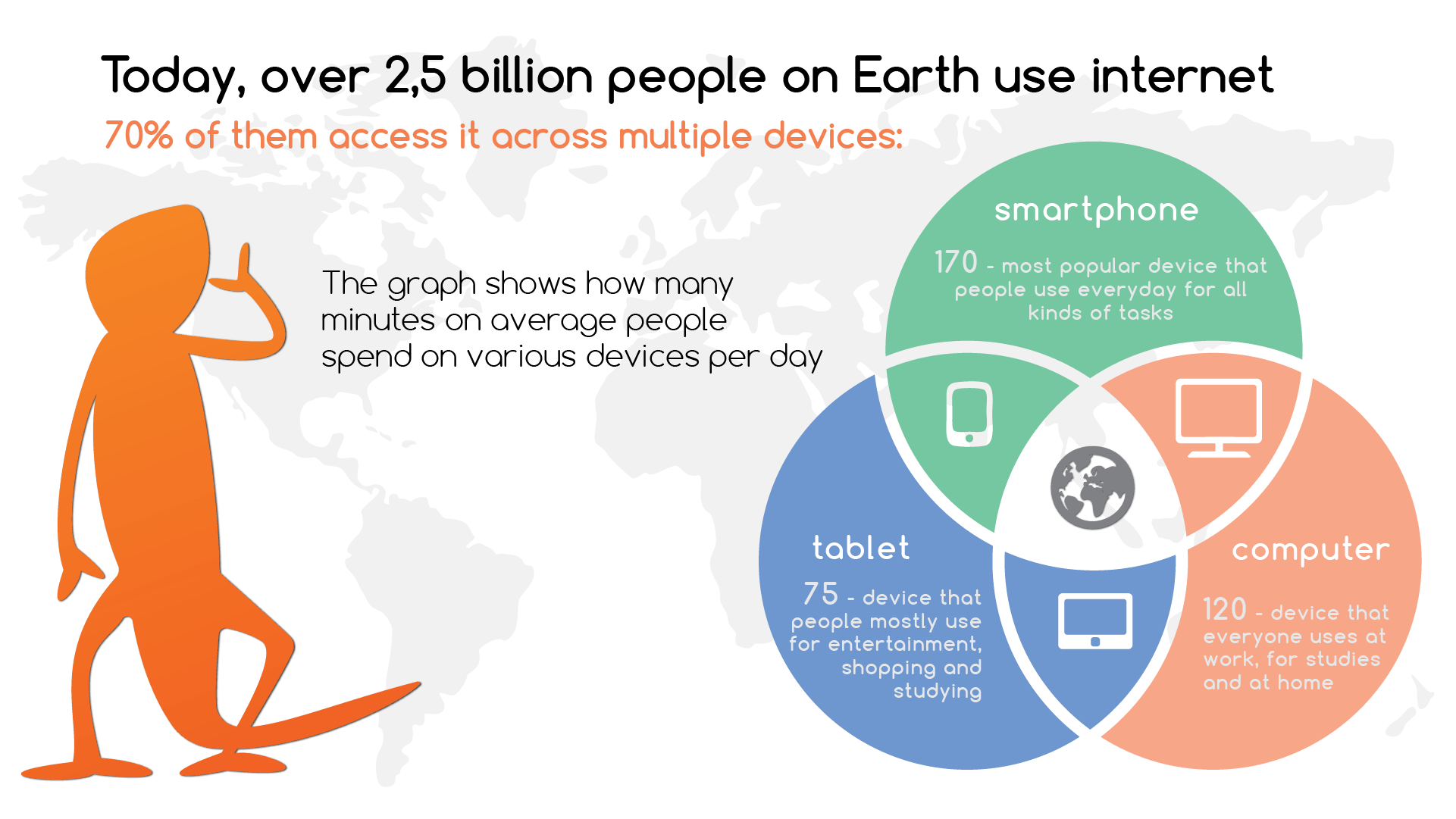
Simply saying, being responsive means having a website that is readable for all users, browsers and devices of all screen-sizes. And there is a reason for why it is so important.

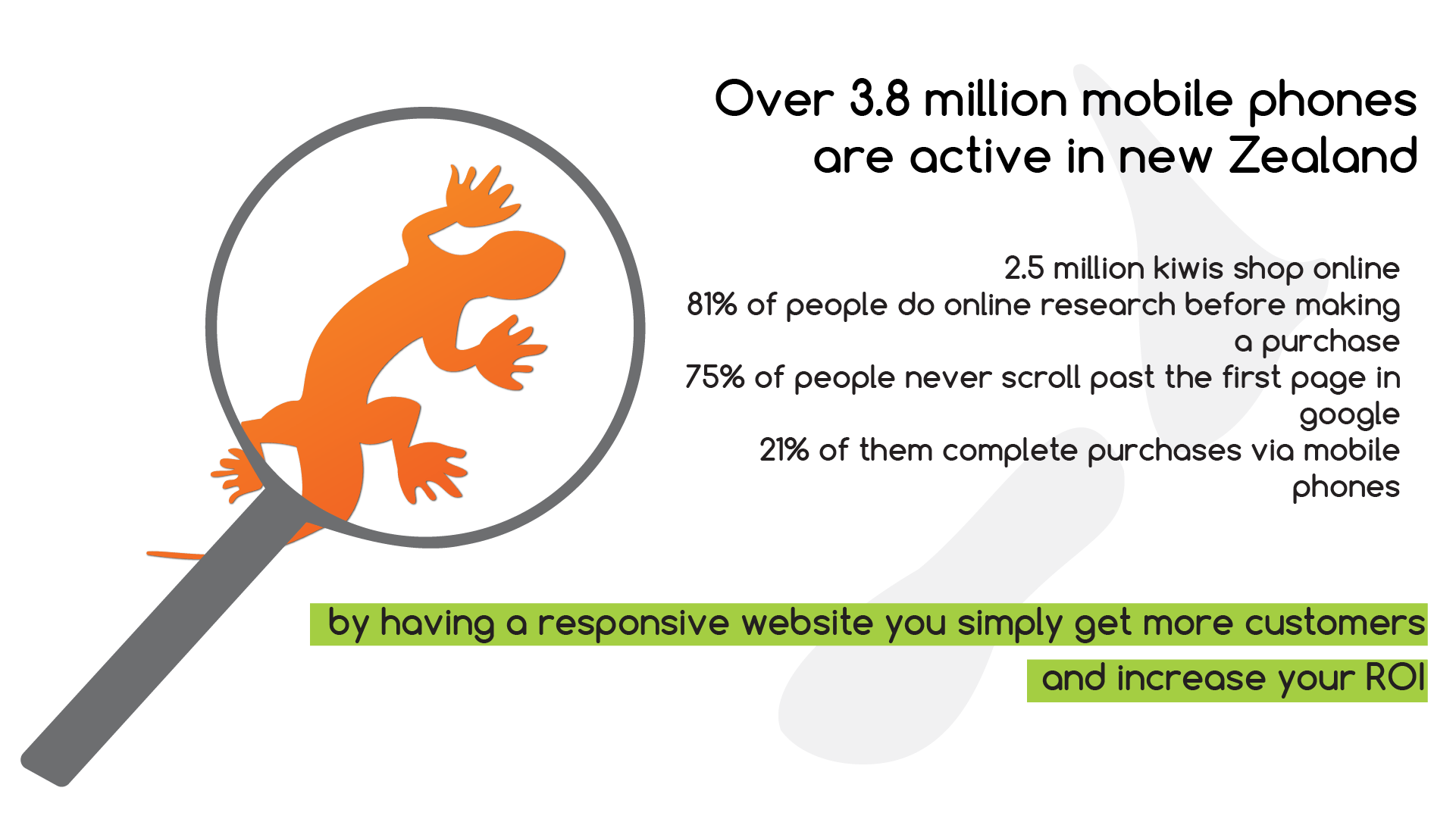
In New Zealand, this picture is even more interesting:
over 90% of New Zealanders use internet. Among them, 70% use laptops, 84% use smartphones, 52% use tablets…
In other words, people view online content through all possible devices and being responsive means being able to communicate with all these users.
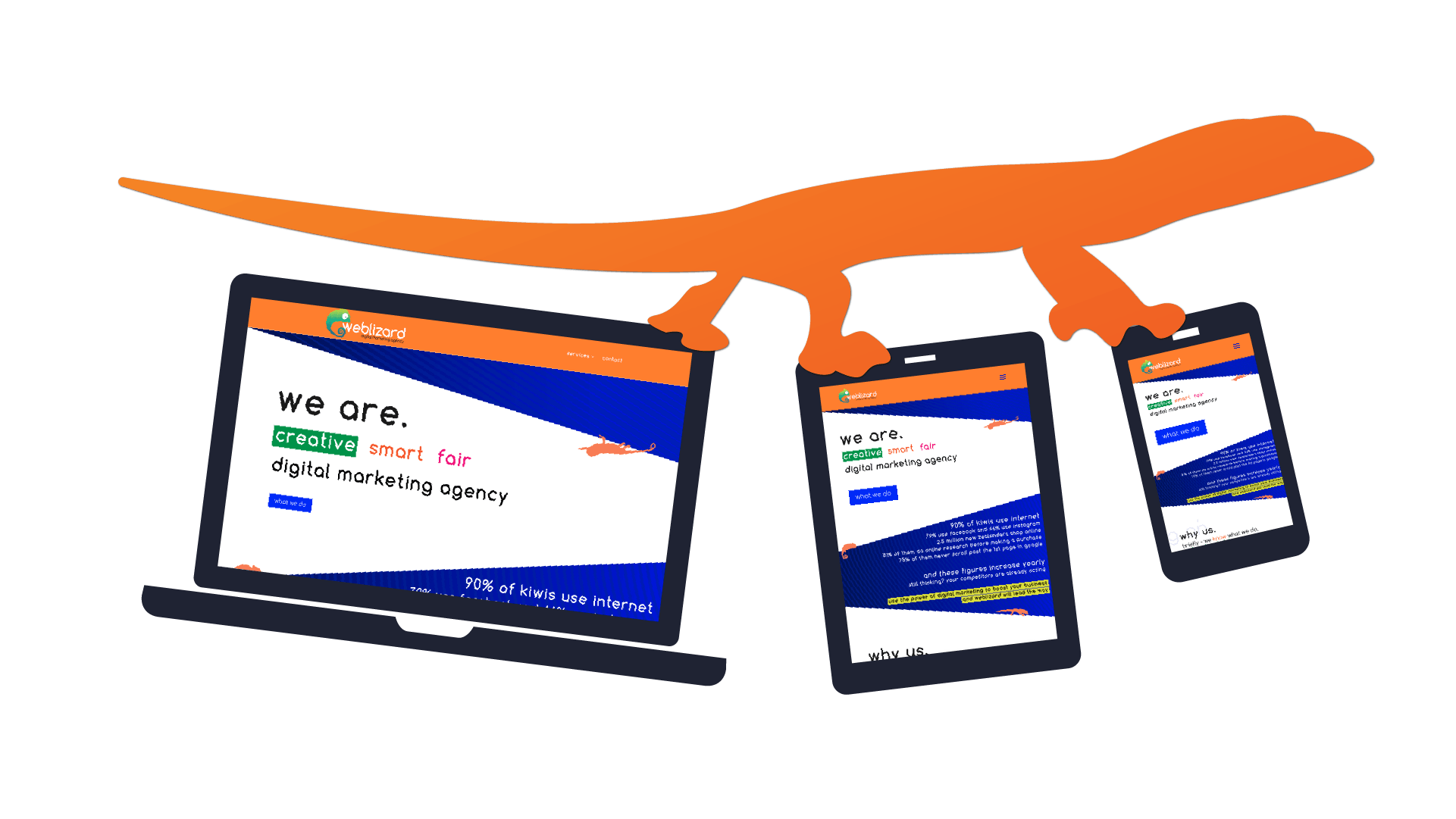
Now let’s get right into it: the website that you are on now – is a great example of responsive web design, you can check it right away by resizing your browser – making it thinner/wider and opening the same website and/or webpage on other devices. Overall, you will see how all website content (menu, text and images) magically adjust as you resize the browser window or open it on another device with different screen resolution.

What happens if your website is not responsive?
In this case, you are experiencing a lot of issues, one of main is that you are losing your potential customers!
Firstly, you lose them as Google downgrades your website in its ratings for not being responsive (and you go way down on google results pages) and secondly, your customers leave your website when visiting it from mobiles or tablets, as they cannot access it properly and they go to your competitors…
To check your website for responsiveness, simply go to http://www.responsimulator.com and put in your url. You will get to see how your certain webpage looks on mobile device. If you have a Google Console account (a must-have if you own a website), then you can run a more detailed test, by going to https://search.google.com/test/mobile-friendly and also doing same steps as above, but here on Google’s test page you will also get explanations of what does not work correctly and what needs to get fixed in order to make your website mobile-friendly.

How to make your website responsive?
- If you have a wordpress website, you should install a proper theme that will help you make it mobile-friendly. There are tons of themes available out there, we would recommend looking at themes supported by themeforest or elegantthemes.
- If you are using other CMS platforms, try googling or contacting your tech support to find out how to optimise your website and make it up to modern standards.
- Apply for a free quote with us if you have an existing website that you would like to make responsive or contact us if you want a new website.
